导航条是一个网站的基础,美观易用的导航条对于任何网站都是非常重要的。按照传统的方法,导航条是由放在一行表格单元里的图形图像构成。由于人们不再推荐用表格来定位任何非表格的页面内容,所以很多人都用结构化的XHTML标记和CSS格式来创建导航条。下面先来看一下最简单的css导航条是怎么实现的:

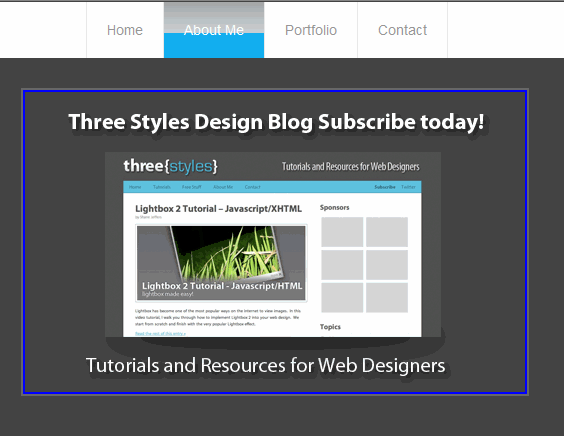
首先,我们来给这个下拉菜单写一个HTML的代码.先创建一个div来做为容器,然后把这个导航菜单放到这个容器里.正如下面的代码,我们用无序列表来创建这个导航菜单.在这个导航菜单中Portfolio项下有一个子菜单,用粗体表示出来,别忘了关闭</li>。
<div id="nav">
<ul>
<li class="first"><a href="#">Home</a></li>
<li><a href="#">About Me</a></li>
<li><a href="#">Portfolio</a>
<ul>
<li><a href="#">Web</a></li>
<li><a href="#">Print</a></li>
<li><a href="#">Photos</a></li>
</ul>
</li>
<li><a href="#">Contact Me</a></li>
</ul>
</div>
The css
首先,我们来给#nav div设置一个样式,给它一个宽度,高度,字体大小.并把默认的无序列表样式给去掉.。
*{ margin:0px; padding: 0px; }
#nav {
font-family: arial, sans-serif;
position: relative;
width: 390px;
height:56px;
font-size:14px;
color:#999;
margin: 0 auto;
}
#nav ul {
list-style-type: none;
}
在这一步我们给<li>设置左浮动让整个导航水平.并且设置相对,记<li>成为一个祖元素,这样我们下面就可以利用到绝对定位了。
#nav ul li {
float: left
position: relative;
}
在这一步我们给<a>标签设置一个样式被它看起来像一个按扭(div css教程-如何使用css创建一个类似按扭的导航)
#nav ul li a {
text-align: center;
border-right:1px solid #e9e9e9;
padding:20px;
display:block;
text-decoration:none;
color:#999;
}
最重要的部分
这部分将展示给你看如何让下拉菜单的显示和隐藏。
当光标没有移动到WEB项里下拉菜单不显示,当光标移动到WEB项上面时下拉菜单显示,我们用display的属性来实现这个效果。
#nav ul li ul {
display: none
}
#nav ul li:hover ul {
display: block;
position: absolute;
}
我们给下拉菜单的悬停状态设置样式
#nav ul li:hover ul li a {
display:block;
background:#12aeef;
color:#ffffff;
width: 110px;
text-align: center;
border-bottom: 1px solid #f2f2f2;
border-right: none;
}
#nav ul li:hover ul li a:hover {
background:#6dc7ec;
color:#fff;
}
完整的CSS
*{ margin:0px; padding: 0px; }
#nav {
font-family: arial, sans-serif;
position: relative;
width: 390px;
height:56px;
font-size:14px;
color:#999;
margin: 0 auto;
}
#nav ul {
list-style-type: none;
}
#nav ul li {
float: left;
position: relative;
}
#nav ul li a {
text-align: center;
border-right:1px solid #e9e9e9;
padding:20px;
display:block;
text-decoration:none;
color:#999;
}
#nav ul li ul {
display: none
}
#nav ul li:hover ul {
display: block;
position: absolute;
}
#nav ul li:hover ul li a {
display:block;
background:#12aeef;
color:#ffffff;
width: 110px;
text-align: center;
border-bottom: 1px solid #f2f2f2;
border-right: none;
}
#nav ul li:hover ul li a:hover {
background:#6dc7ec;
color:#fff;
}
查看在线运行效果
css导航条素材下载
4色横向CSS导航条菜单

纯CSS实现的彩色导航菜单

左侧导航布局CSS网页模板

CSS中英文双语导航菜单

CSS水平下拉菜单

div css下拉导航菜单分类代码

五款漂亮的CSS横向下拉菜单导航条





转载请注明:www.ainoob.cn » 详细的css导航条实现代码及素材下载





