2018年4月26日追加:
有个朋友反馈了vue页面转pdf过程中卡住的问题,像这样:
最后她自己解决问题,是因为开发者模式,文件太大了
她执行的是 npm run dev (开发者模式)
应该是 npm run build 然后 npm run start
===========================================================================
2018年3月8日追加:
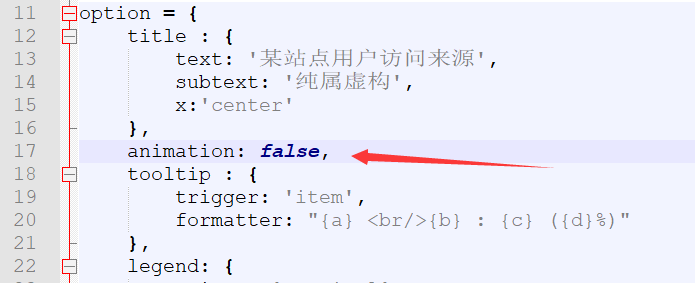
很多朋友关心的是带有ECharts页面的导出,这里有个需要注意的地方是,echarts的图表默认是有动画效果的,会导致生成的PDF中图表只渲染了一部分,因此在导出pdf的页面中,你需要把动画效果关闭:
建议把动画这个值做成参数,可以控制,给用户展示开启动画,导出PDF关闭动画。
============================================================================
项目中需要这个功能,找了非常多方法,最终发现wkhtmltopdf非常的有用,非常好用,并且支持windows和linux,而且不是只支持纯静态的页面,比如在页面加载好后用js修改了页面,或是页面中有echarts(canvas标签)都是支持的,生成的pdf也不是一张大图片,文字什么都是可以复制的,总的来说就是非常棒,非常感谢这个免费插件。
正文:
windows系统很简单,在http://wkhtmltopdf.org/downloads.html下载windows版本,安装,设置系统环境变量指向安装目录的bin文件夹,之后就可以打开cmd测试一下是否可以使用,示例:wkhtmltopdf https://www.baidu.com/ d:\\1.pdf
如果要在代码里生成的话就用代码执行shell命令即可:
JAVA示例:可以看到可以加参数的,比如生成的pdf的页面大小,边距之类的
public static void main(String[] args) {
try {
String command = PDFTool.getCommand("file:///D:/HRO/前台界面文件/财税优化/solution_detail/solution_detail.html", "D:/1234.pdf");
System.out.println(command);
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
public static String getCommand(String htmlName, String pdfName) {
String system = System.getProperty("os.name");
System.out.println("系统名称:" + system);
if (system.toUpperCase().contains("WINDOWS")) // win系统
return "D:/wkhtmltopdf/bin/wkhtmltopdf.exe --margin-top 0cm --margin-left 0cm --margin-right 0cm --margin-bottom 0cm --page-size A4 --orientation Landscape " + htmlName + " " + pdfName;
else if ("Linux".equalsIgnoreCase(system)) // linux 系统
return "wkhtmltopdf-amd64 " + htmlName + " " + pdfName;
return "";
}重头戏是Linux上的使用
1.两种安装方式
①使用apt-get install wkhtmltopdf 或 yum install wkhtmltopdf安装
②还是在官网上下载linux版本,放到服务器上,解压,执行三个命令 cp wkhtmltopdf/bin/wkhtmltopdf /usr/bin/ chown root:root /usr/bin/wkhtmltopdf chmod +x /usr/bin/wkhtmltopdf
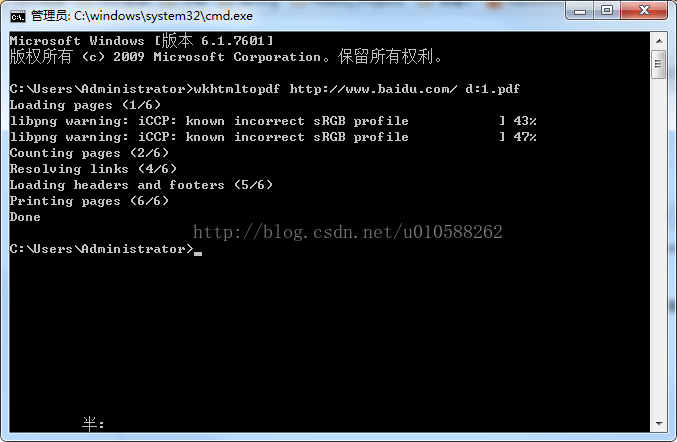
2.好了 用wkhtmltopdf http://www.baidu.com/ d:1.pdf测试一下吧
3.不出意外的话,应该出错了,如果没有出错的话说明你很幸运,下面的内容不用看了,正常情况下会报错了,缺少jar包的报错,此时不要慌,用apt-get命令或yum命令install提示缺少的东西即可。
4.下载安装字体文件(缺少字体会导致生成的PDF文件里的中文都是方块)
①yum install -y fontconfig mkfontscale 或者
apt-get -y install fontconfig xfonts-utils
② 下载字体文件(TTF文件)放入/usr/share/fonts
③ 执行三个命令
mkfontscale
mkfontdir
fc-cache
日后继续追加字体只需重复第二步和第三步,使用fc-list查看已安装的字体,使用fc-list :lang=zh查看已安装的中文字体
作者:hugeo-coala
原文链接:https://blog.csdn.net/u010588262/article/details/54617450
转载请注明:www.ainoob.cn » 使用wkhtmltopdf将html转为pdf