遇到的问题
在使用tab组件的时候,要改变tab组件上的文字颜色和滚动条的颜色。这个官网是有接口的,就是这个color。
Tabs API
参数 说明 类型 默认值
color 标签颜色 String #f44
好吧,就修改一下:
<van-tabs v-model="active" :color="'#0FAFAA'" >
现在就看到颜色变了:
然后,我以为完事了,直到刷新的时候看见滚动条在初始的时候还是红色,然后变成我设置的颜色。嗯。。。。事情果然没这么简单!
解决方法
1、首先是想到了vant可以定制主题
然而试了两种方法之后,都没有改变那个0.5秒的红色,(极有可能是我配置不成功,之后再试吧!)
在github上也看见了配置问题:https://github.com/youzan/vant/issues/1234
说是precss只能兼容2.0.0版本的,照着解决办法重建一个项目走一遍,结果,呵呵,还是不行,果然是人品不好!
2、只能去github的问题里面看看了!
这个style加了scoped,样式就不能覆盖了,scoped是不能放弃的,这样会造成全局污染, 我只想要这个tab发生改变! 那就只能另外找办法了!
3、终极解决办法!
就是这篇博客了:
[新手坑] 01.Vue模板内引入的组件样式覆盖失效
因此对于模板中引入第三方UI框架的样式如何改写, 正确方式是写一个优先级高于原组件的全局样式来覆盖默认样式
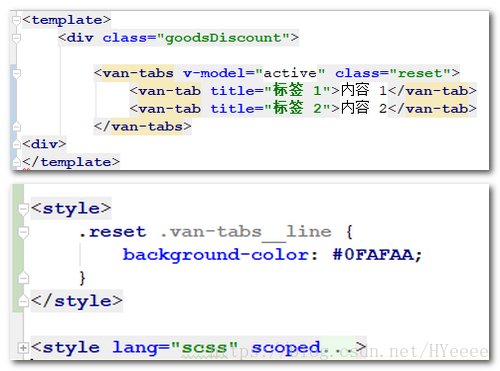
第一种:
既然加了scoped失效,就写两个style,但这种方法不推崇。这里我是把tab底部的滚动条的背景重置了。
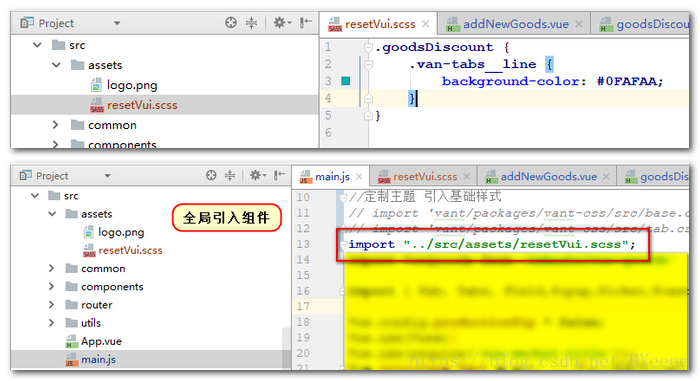
第二种 定义一个全局的样式文件
在assets目录内新建一个例如resetui.css文件, (我这里用的sass)专门存放这些需要被重新修改的样式代码. 并且以组件的类名来进行维护。 最后引入一个全局resetui.css即可。操作如下图:
好了!大功告成!
作者:HYeeee
原文链接:https://blog.csdn.net/HYeeee/article/details/82747874
转载请注明:www.ainoob.cn » (vant新手坑)引入Vant组件并改变其样式